Gamified Visitor Analysis
Our software platform integrates gamification and data analysis in the retail sector. In collaboration with Migros, Atticode has developed a digital aquarium, including a high-score game, that simultaneously analyzes real-time data on visitor flows.
In the vibrant world of retail, business operators and organizers face the challenge of creating an attraction that appeals to children, teenagers, and adults alike. Our solution goes far beyond traditional entertainment – it creates an immersive experience that blurs and dissolves the boundaries between fun and strategic data analysis.

Introduction
Imagine entering a shopping center and being greeted by interactive gaming units distributed at various locations. These units not only have the ability to captivate passersby in an engaging virtual world but are also connected to each other and a central server, which is the heart of our innovative technology.
Every interaction of visitors with the displays, whether a short touch or a long swipe, is recorded using modern touch sensors. This data is used for individual entertainment to reactively change the game content and, on the other hand, is considered in an overarching "consumer flow." This means that the collected activities of the displays at various locations are extrapolated to gain precise insights into visitor flows.

By intelligently combining entertainment and data analysis, business operators can monitor the use of gaming units or the popularity of their locations and, at the same time, obtain clear figures on daily, weekly, holiday-related, and even seasonal fluctuations. Analyzing both central and remote locations and considering the overall picture of user flows enables informed decisions to optimize the visitor experience.
Operating our gaming units not only ensures intuitive and enjoyable interaction but also ensures a secure and stable connection to the central server for usage statistics. Welcome to a world where every visitor experience becomes an exciting story – discover the future of entertainment and data analysis with our unique software project for shopping centers!
Design of the Interactive Underwater World
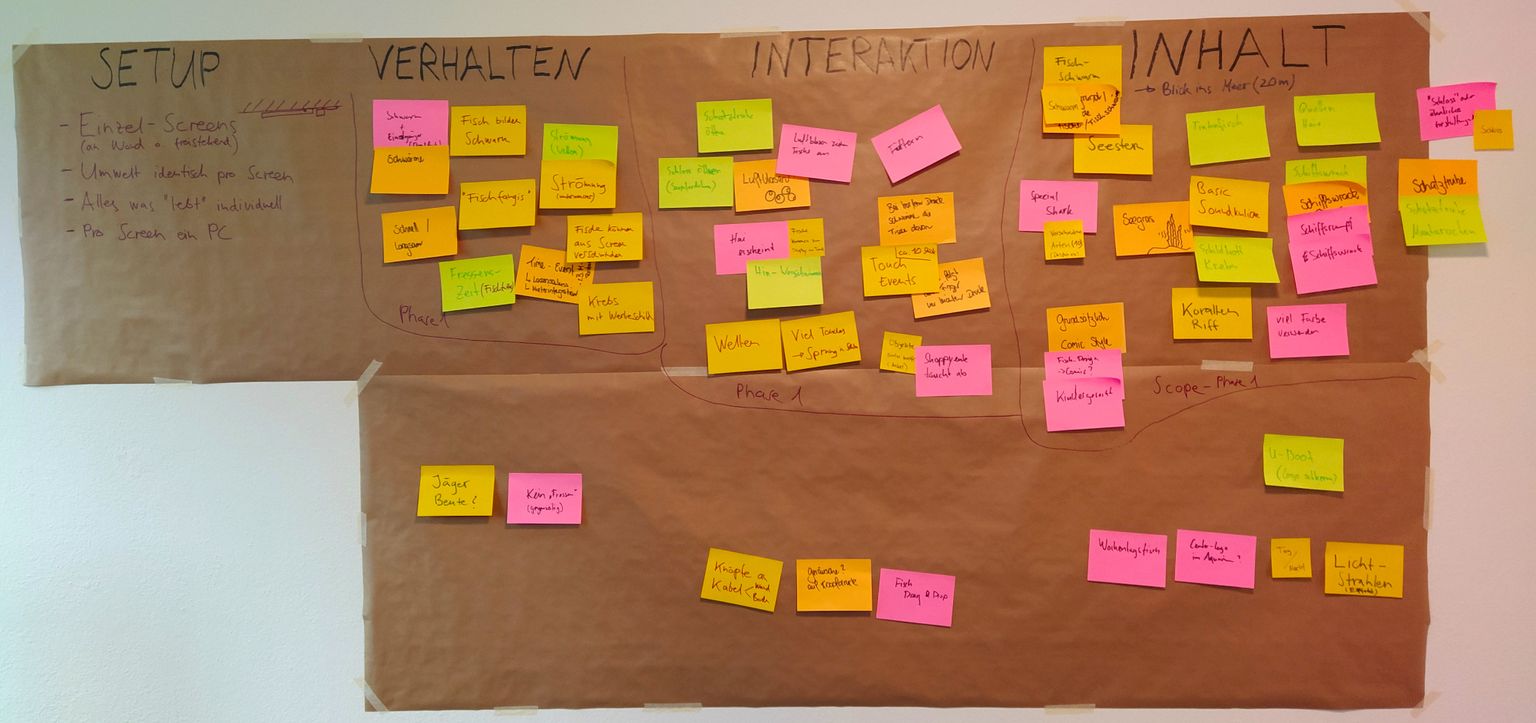
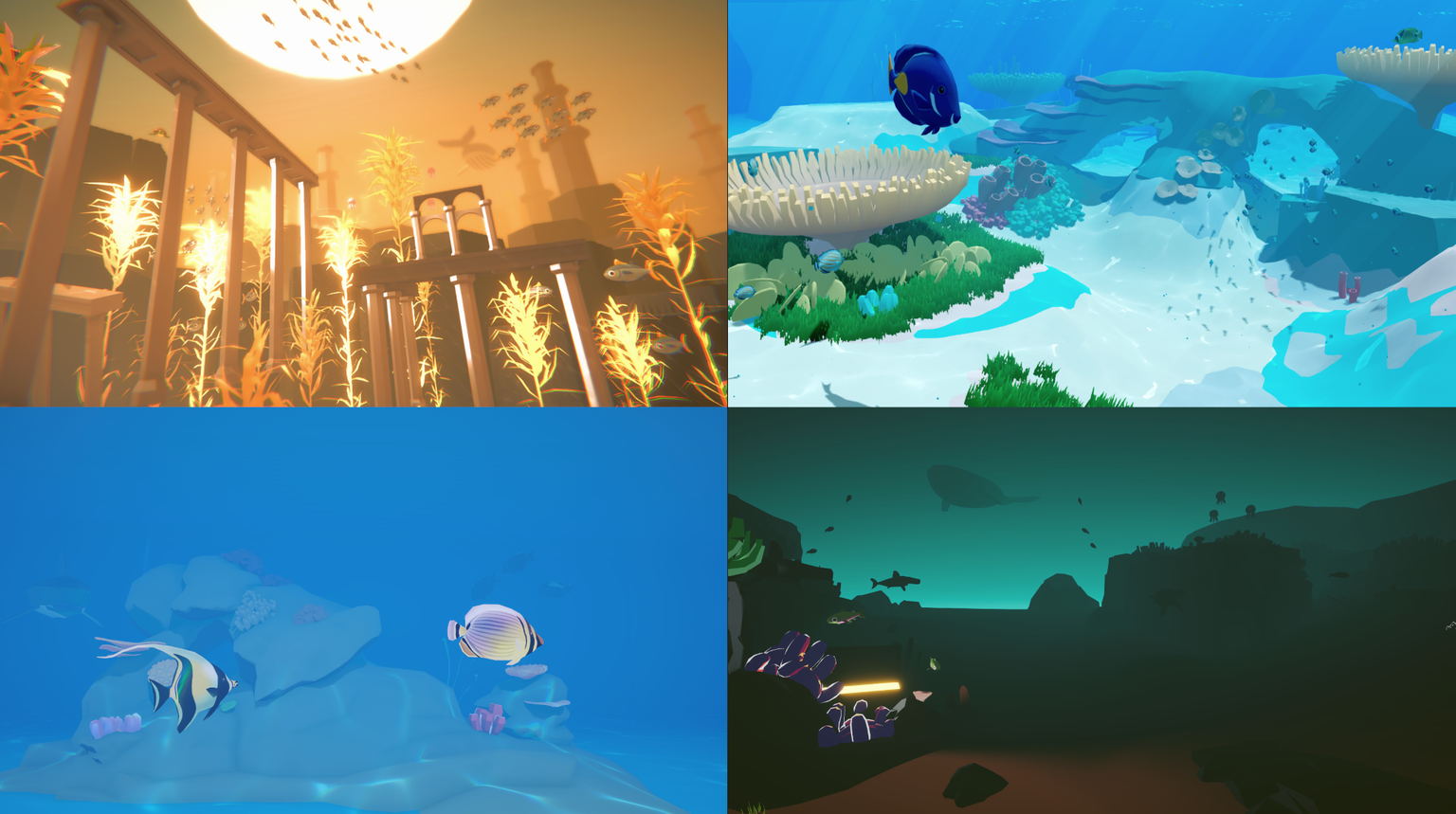
In the initial phase of our game development project, the challenge was to create a captivating and versatile interactive experience. Through intensive workshops, ideation, and the use of design thinking, we went through several iterations. From the original idea of a bird world in the jungle or the African savannah, the creative process eventually led us to a fascinating underwater world – a place full of colors, shapes, and movements in three-dimensional space!

The conceptualization phase was marked by intense discussions and brainstorming. Images from our pitch deck helped clarify the vision. After numerous workshops, the final concept emerged, meeting both our own standards and the expectations of our customers. The defined concept formed the basis for the scope of the game project and the features specified.
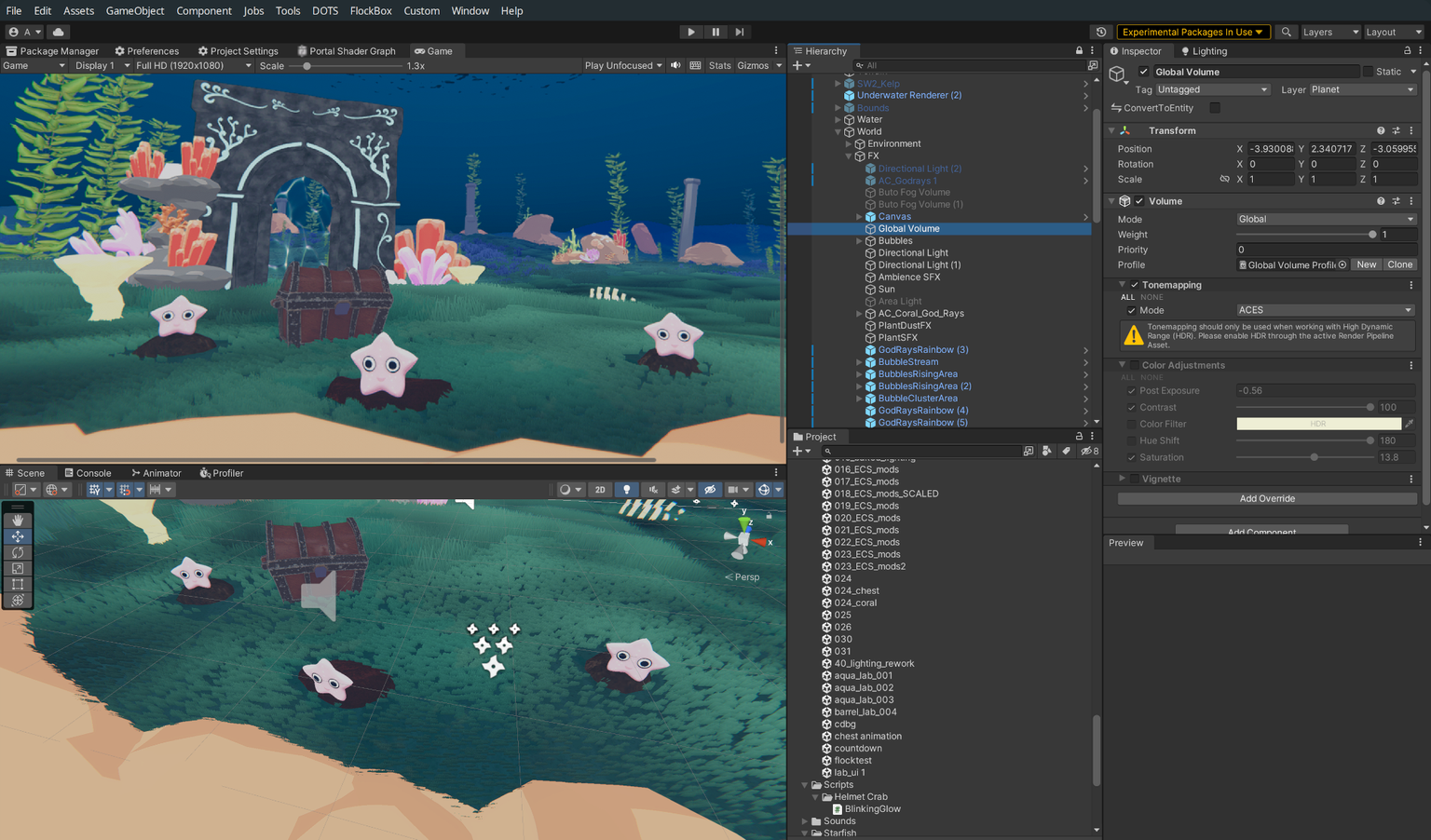
With Unity, one of the leading 3D game engines, we brought our vision to life. Technical implementation and creative work harmoniously flowed together in the development process. The level design itself was done in the Unity level designer with 3D assets created specifically for the client but also with those from the Unity Asset Store.

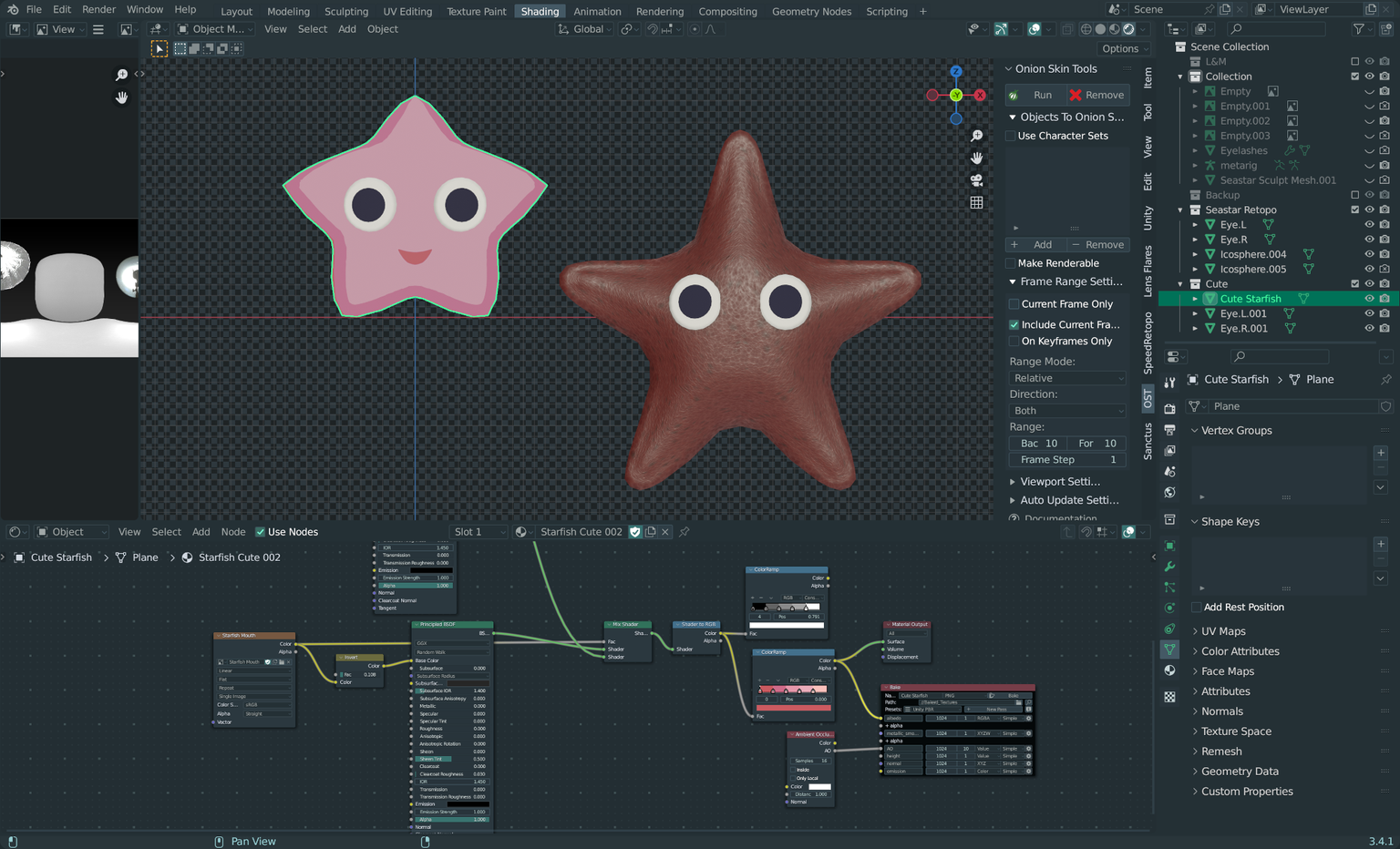
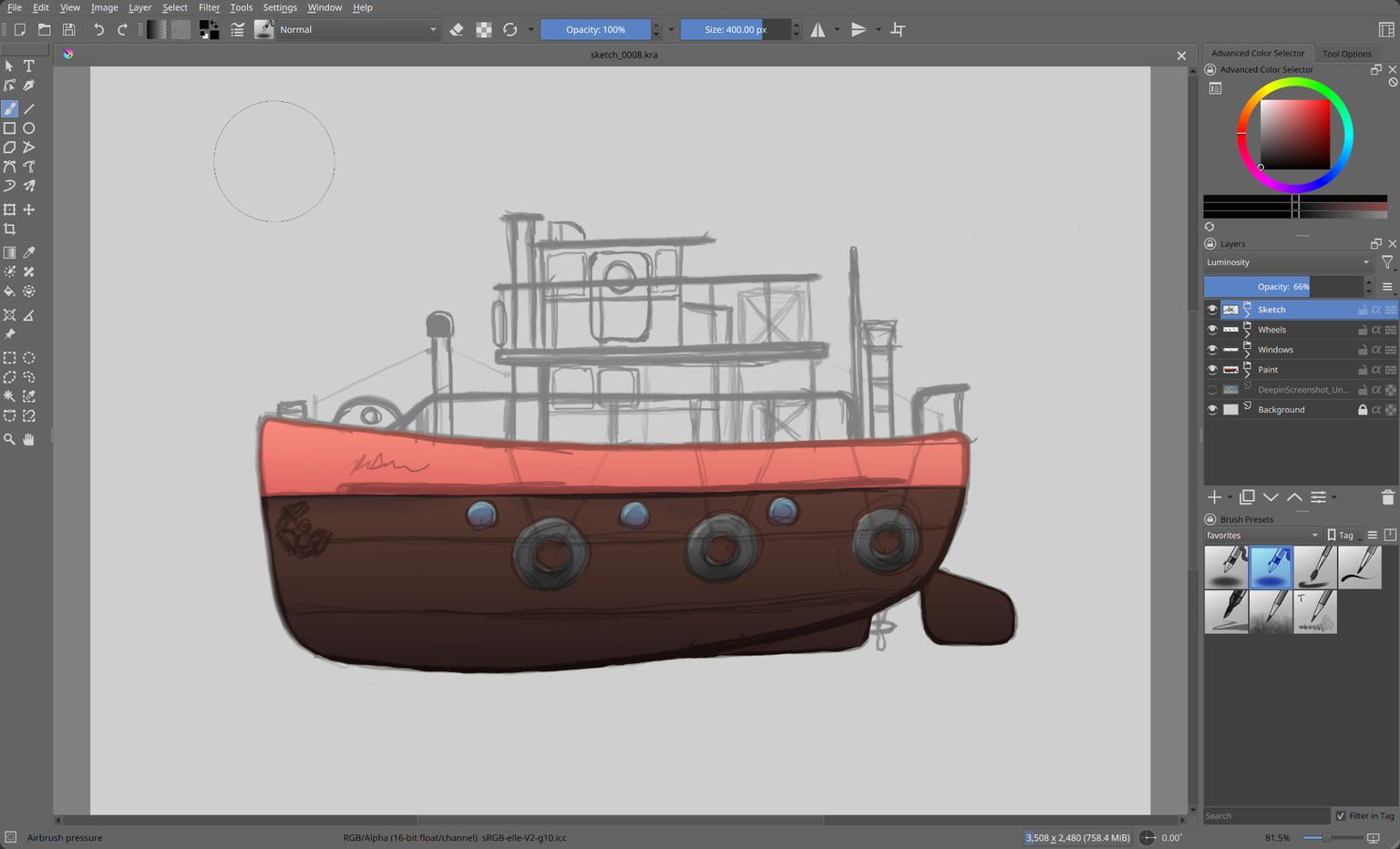
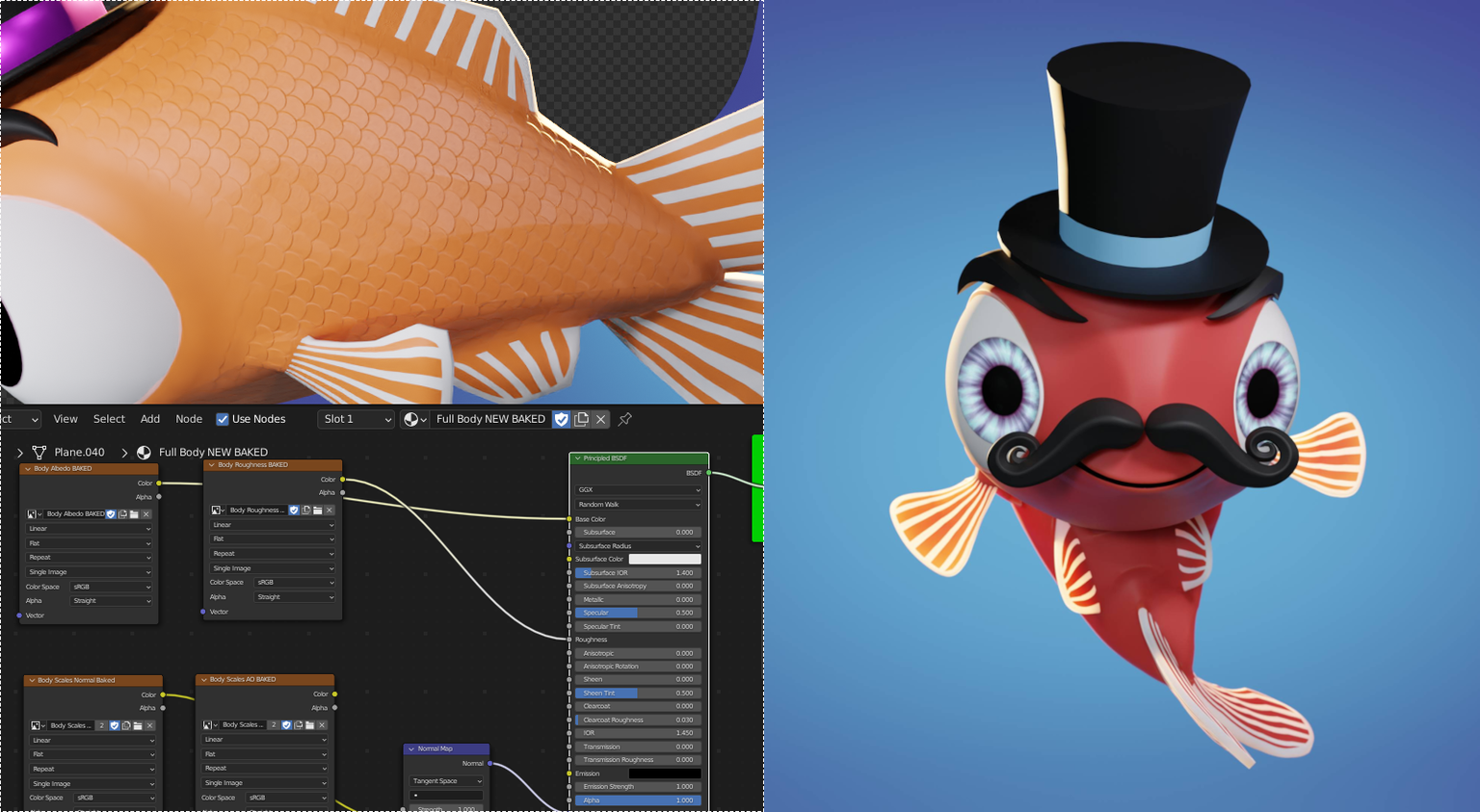
The custom assets were meticulously created in Blender, the quasi-standard 3D graphics software, with a lot of attention to detail. For example, a specific mascot, the fish "Charles," was designed for the game, which was also printed as an oversized display stand for promotional purposes. Some assets were first conceived in a graphic program, such as Krita, and then transferred to 3D meshes via Blender. If needed, animations with keyframes were created in Blender and then imported into Unity.

In the implementation, we chose an agile approach and gradually approached the final product with numerous iterations. Over time, a suitable aquarium level was found that met both the customer's requirements and our own standards. Continuous work was then done to refine the precise placement of game elements, the selection of color-giving materials, the improvement of shaders, etc. The sprint-based approach was followed until all game elements harmoniously fit into the overall concept.

The lighting was also revised multiple times. Both ambient light and direct lighting were used. Furthermore, "God-Rays" were developed to replicate authentic light shining through the sea surface. For this, virtual wave movements were programmed on the water surface, including foam formation. Underwater, the drifting of currents was implemented using shaders, simulating the curvature of aquatic plants and the periodic distortion of light rays in the water. With all these effects, a atmospheric overall picture was created for an underwater world.

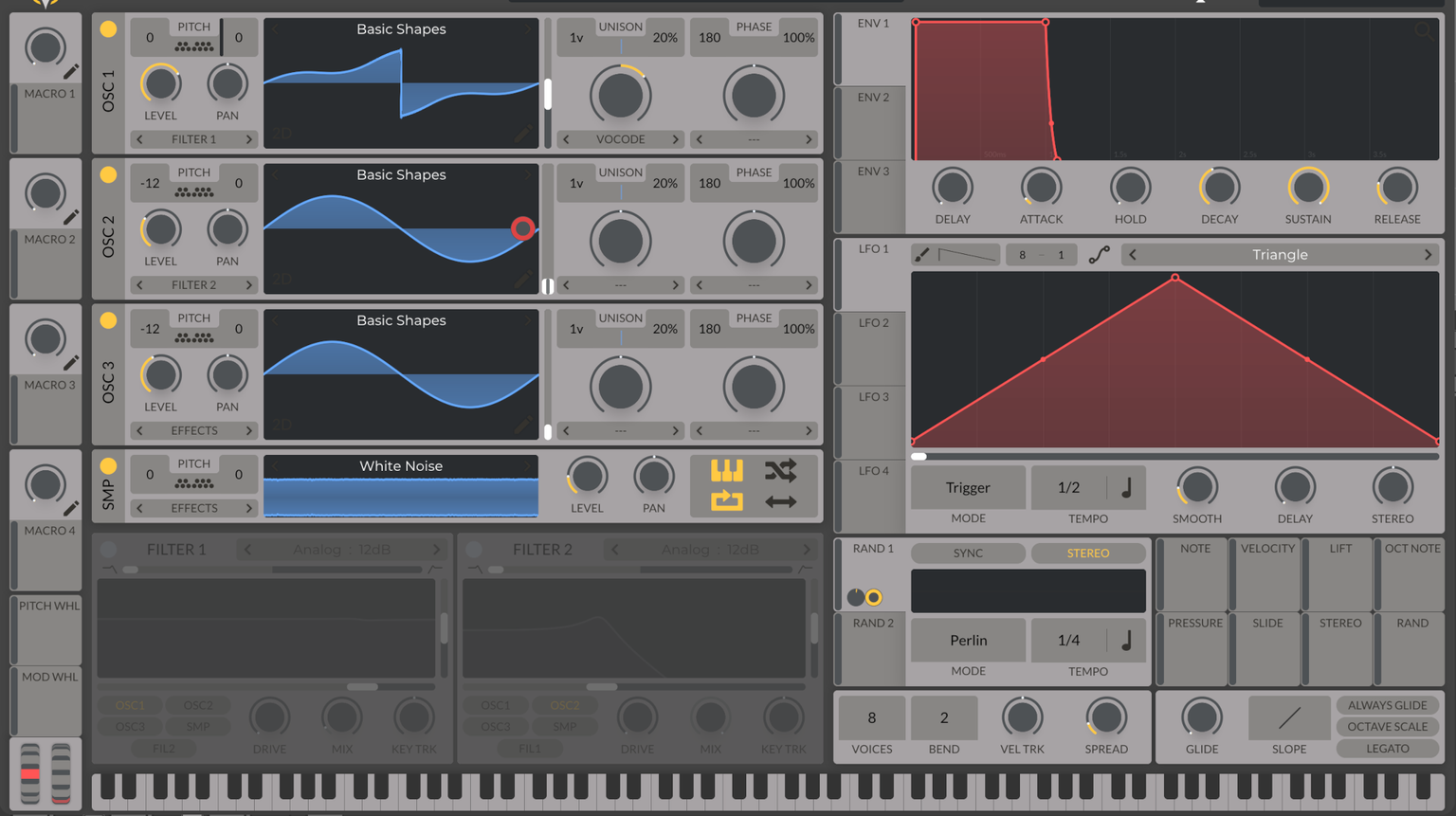
Comprehensive sound design was also conducted for the game. Both ambient sounds, background music, and sounds for in-game interactions were carefully crafted to create an immersive experience.

Underwater ambient sound refers to the omnipresent sounds in the underwater environment, often perceived as background acoustics. It is the acoustic backdrop present in a specific underwater environment, such as the rustling of ocean currents, the playful clicking of dolphins, the gentle gurgling of air bubbles, melodic whale songs, or other natural sounds from the underwater world.

Soothing synthetic sounds associated with underwater noises were used as background music, played in a long loop. This creates a suitable atmosphere for a calm underwater world bathed in twilight, with a relaxing effect.
Sounds were also developed for the touch interactions with the underwater world. These are triggered in the game if a predefined interaction with game objects occurs, such as the bubbling of air bubbles when they emerge from coral branches.
To make the underwater world feel alive like a real underwater world or aquarium, an interval control of events was implemented, i.e., a time-based triggering of in-game events. Creativity knew no bounds here, but ultimately, we had to limit ourselves to some selected events. These include, among others, the dropping of crates from the passing ship, the swimming of schools of fish, the timed visit of a whale, the running crab with a sign for the game prompt, and much more.

Finally, there was a requirement that the interactions with the underwater world should be included in statistics. These metrics provide insights into how often the touch displays are used and reflect visitor flows at a specific point in the shopping center, showing daily, weekly, etc., fluctuations. For this, tracking for touch events was set up. Usage data is stored directly on each game unit in a local database and can be used for further analysis. More on this in the next section.
Remote Controlling & Monitoring
Our game units not only offer an interactive experience and precise data analysis but are also remotely controllable units. Although each unit is independent and can function independently of a central server, they try to automatically connect in case of a lack of data connection to the server to synchronize user data and be ready for remote maintenance. The remote-controlling function of our game units is the centerpiece of management and maintenance. Thanks to this technology, the units can be remotely controlled at any time, facilitating updates on the one hand, but also allowing checking of conditions, reading logs, simplified debugging, etc.
The central server uses containerization and runs on a Docker cluster, greatly increasing manageability and maintainability. With a PostgreSQL database and a Golang backend for the API endpoints, it provides a robust and efficient foundation for data storage and processing.

All touch events are uploaded to the central server and persisted in our PostgreSQL database. Here, the extremely practical use of materialized views comes into play. These precalculated views of the database in time intervals allow for a quick and efficient evaluation of tens of millions of touch events, especially important in the context of large amounts of data like in this project.
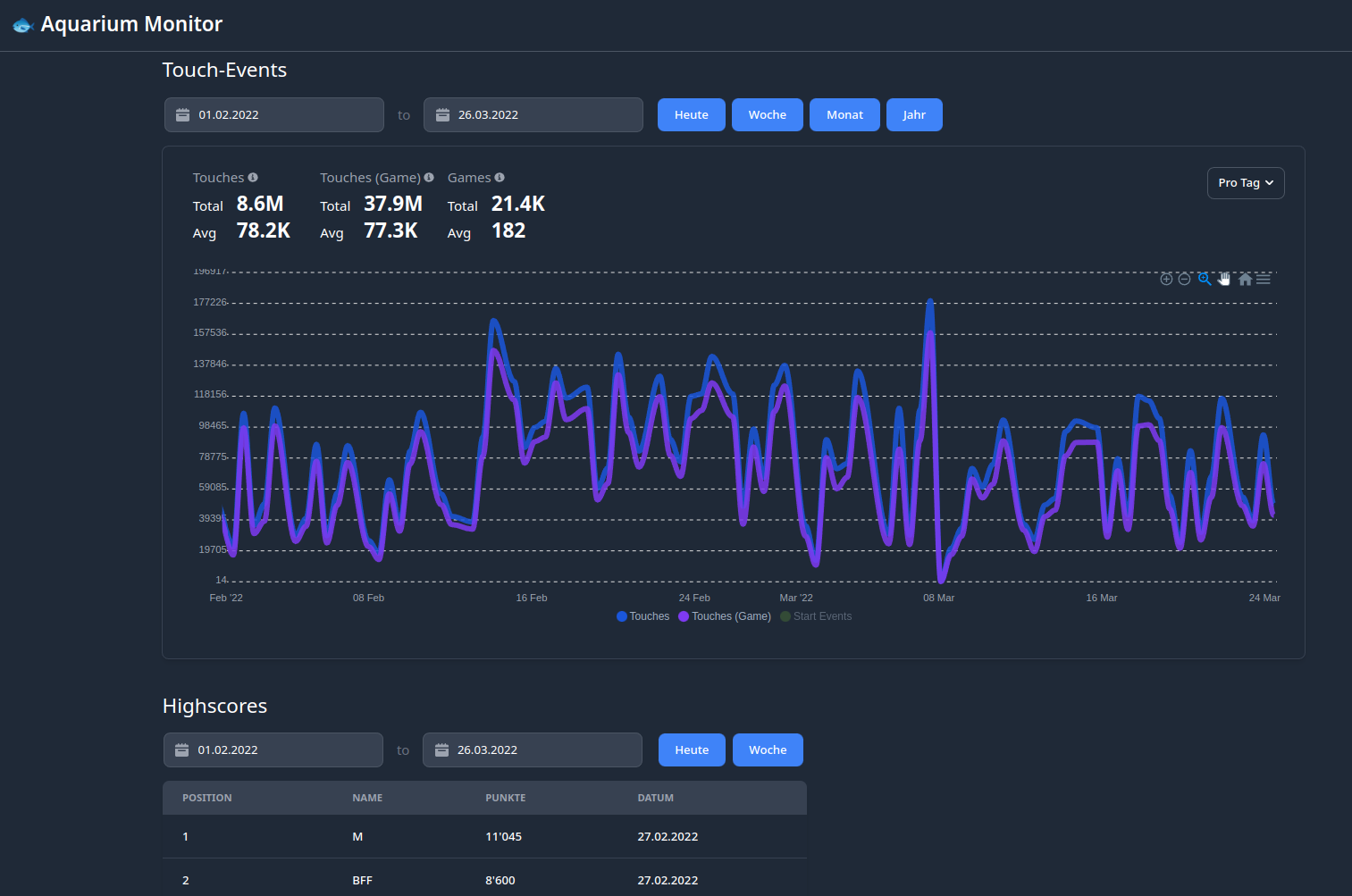
The central server not only provides interfaces for the distributed game units but also for the cockpit of the entire game unit fleet. This web frontend visualizes usage statistics and presents high scores per unit. Implemented with Vue.js, this frontend provides a detailed insight into the collected data, which can be interactively evaluated. It serves as a central dashboard that offers a comprehensive overview of current and past data, as well as the current state of the units. It enables insights at both the device level and the shopping center and fleet levels. Additionally, email notifications are set up for changed or critical states. Also, an integrated hardware statistics display is present, monitoring and displaying CPU and memory utilization as well as temperature.

The acquired visitor data is invaluable for department stores. The number of interactions on the touch displays, positioned at crucial passageways within the shopping center, is proportional to the large number of visitors. The correlated data can be statistically extrapolated to the entire visitor population, measuring fluctuations in visitor flows over weeks, holidays, and also for seasonal periods for department stores. This, in turn, opens up the possibility of data-driven optimization of the shopping experience, with all its consequences.

Our software project sets new standards for interaction in retail and demonstrates how innovative technologies can not only improve the customer experience but also generate valuable insights for the business.
Gamification
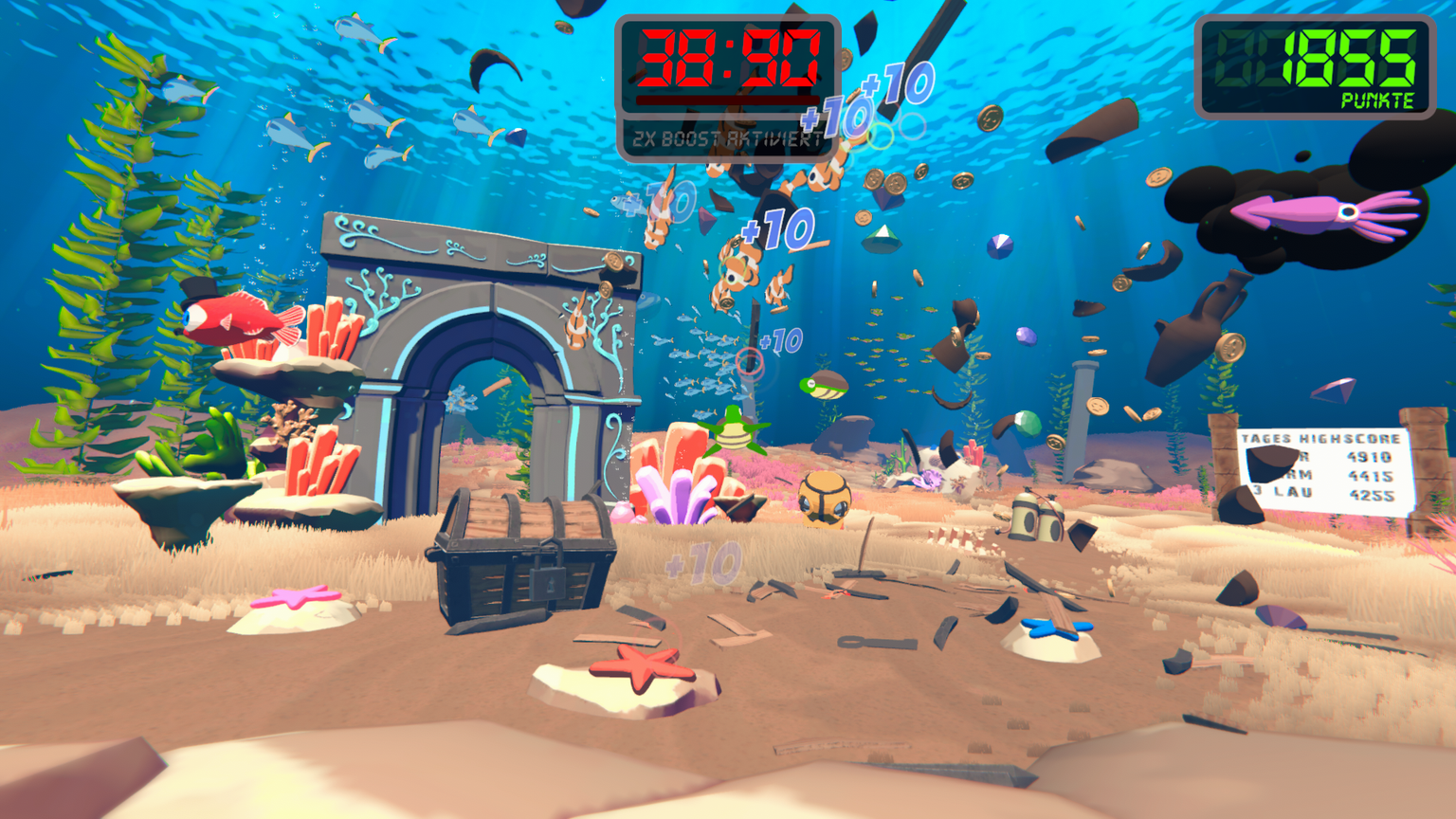
In this phase of the software project, we focused on embedding gamification in the interactive underwater world. The already fascinating interactive underwater world has now been refined with a new element that gave the entire game a competitive character. The underwater landscape has been transformed into a high-score game, which can be started by touching a "Start" button.
The goal of this captivating game is to collect as many points as possible. Points are scored by touching interactive game objects such as turtles, corals, starfish, and even a lobster in a diver's helmet, etc. Additionally, a booster can be activated, triggering a double multiplier and further increasing the collected score.
The game time is limited, and after this time expires, the game ends. An on-screen keyboard allows players to enter their high score names. The achieved high score is then transmitted to the server and is viewable online for the customer, opening up the possibility of contests. But even for the players, the highest scores are directly displayed in-game on a leaderboard.

This gamification phase adds an additional dimension to the interactive underwater world and creates an entertaining and challenging gaming experience. Customers can explore both the breathtaking underwater environment and showcase their skills, competing with other players. The integration of competitive elements elevates the user experience to a new level, making the underwater journey an unforgettable adventure that is visually appealing and captivating. So dive in and be inspired by this unique combination of technology and entertainment!
Conclusion
The view of the implemented software project reveals an unbeatable synergy between gamification and monitoring. This combination not only creates an entertaining gaming world in public spaces but also enables in-depth monitoring and analysis of user interactions. The base of the interactive aquarium realized in our project lays the foundation for an impressive customer experience and future developments with similar systems. The adaptable touch displays can be easily tailored to individual needs. Whether in company lobbies or shopping centers, they create captivating customer experiences that attract attention and have the potential to increase revenue.
Particularly noteworthy is the implicit capture of visitor numbers. This key element provides companies and store operators with foot traffic valuable insights. The data obtained not only serves to optimize the customer experience but also enables data-driven strategic decisions.

Would you like to integrate a similar attraction in your company lobby or retail space? Do not hesitate to contact us. We are happy to advise you on the implementation of a comparable project. The versatility of these public touch displays is impressive – everything is possible, from interactive infographics to customized games. Immerse yourself in the world of touch displays and design your own captivating attraction with us. The seabed is not the limit – unleash your creativity! We look forward to turning your visions into reality.
Get in touch with us
Contact us to learn more about how we can help you optimize your visitor analysis.
Let’s Chat, Reach out to us
Have questions or feedback? We’re here to help. Send us a message or book a appointment directly